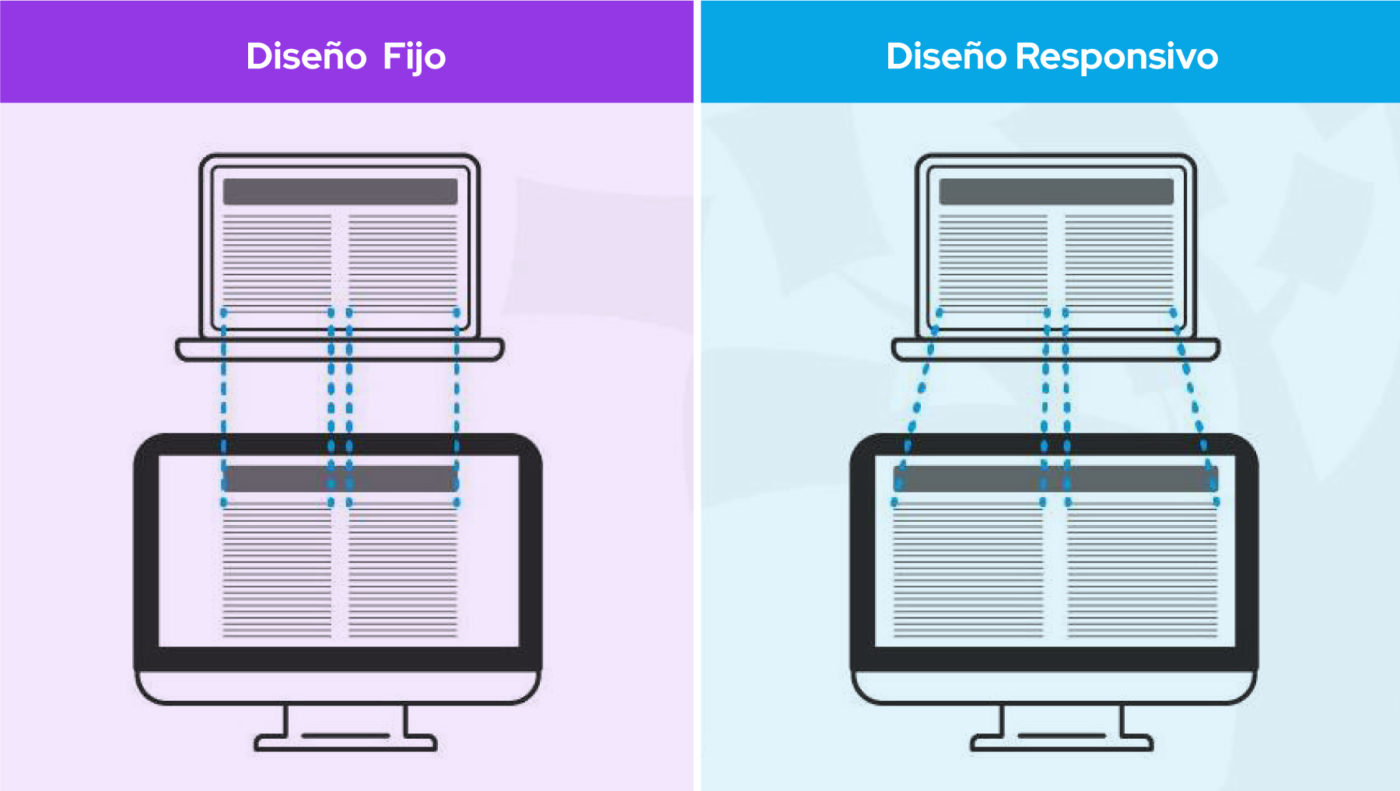
Poder ver el mismo formato de contenido de una web en pantallas de diferentes tamaños conlleva un proceso de adaptación complejo que se denomina diseño responsive.
Esto tiene su origen con el auge del uso de los dispositivos portátiles, lo que obligó a los diseñadores a replantearse la forma de crear webs para que pudieran adaptarse a distintos tamaños de pantallas, sin que se altere el diseño original.
La primera solución para sortear este desafío fue el «diseño adaptativo» que trataba de crear una versión para cada dispositivo, lo cual era muy costoso y difícil de aplicar.
Siguiendo en la búsqueda, se desarrolló luego un enfoque flexible con un solo diseño en el cual el contenido fluye para adaptarse a las diferentes pantallas. Este se llamó «diseño receptivo», que derivó en el diseño responsivo que conocemos hoy.
«El diseño responsivo se refiere a un diseño de la página de un sitio web o una aplicación que responde al entorno en el que se visualiza.» Fuente: Mozilla Dev
¡Hablemos de diseño responsivo y despejemos todas las dudas sobre este concepto tan importante para mejorar la experiencia de usuario!
¿Qué es el diseño responsive?
El diseño responsive es un enfoque del diseño web cuya finalidad es crear sitios adaptables a distintas pantallas y dispositivos, sin que se altere mucho el formato del contenido original.
El resultado final de un diseño responsivo facilita la búsqueda de información, la navegabilidad, la usabilidad (UI) y la experiencia de usuario (UX), al ofrecer consistencia del contenido y de los elementos de diseño, en todos los dispositivos.

¿Por qué es importante el diseño responsive?
Según una encuesta de Statista, «aproximadamente la mitad de los consumidores que realizaron compras en Internet en el mundo durante 2023 las hicieron a través del teléfono móvil». Y sólo se refiere a las compras. ¡En realidad son muchas más las personas que navegan a diario por sitios web en los dispositivos móviles!
Es para esos usuarios que tu sitio debe ofrecer una experiencia de navegación óptima, pero también tener una página responsiva es muy importante para los negocios con presencia digital. Te detallamos las razones:
Visibilidad y mejora del SEO
Los motores de búsqueda consideran positivamente a los sitios web amigables para dispositivos móviles, mejorando su posicionamiento. En el caso de Google, si tienes un sitio sin diseño responsive, esto impactará negativamente en el posicionamiento de tu web en las SERPS.
Por otro lado, la mayoría de los usuarios buscan sitios e información en su teléfono inteligente, por lo tanto, tienes que ser visible allí con un diseño responsive para aumentar las posibilidades de que te encuentren.
Aumento de las audiencias
Una mejor experiencia de usuario sumará más público a tu sitio. Cuando ofreces un diseño responsive que es fácil de navegar en cualquier dispositivo y que brinda la misma información, ya sea en una computadora de escritorio, una tablet o un teléfono, la satisfacción del usuario es mayor y probablemente te recomiende y comparta tu contenido, aumentando así el alcance y el número de tu audiencia.
Ahorro de tiempo
Al trabajar con diseño responsive, se reducen los esfuerzos de desarrollo, ya que los diseñadores y desarrolladores solo se centran en una versión de diseño. Esto ahorra mucho tiempo en la creación de los sitios, lo que se traduce en páginas que se ponen en línea más rápido y que pueden comenzar a generar ganancias de inmediato.
Disminución de la tasa de rebote
Ten en cuenta que las personas no regresan ni recomiendan un sitio con un diseño que no se adapte a la pantalla que están habituados a usar. Por esta razón, el diseño responsive es la clave para que visiten tu sitio, naveguen por él con facilidad y vuelvan. ¡Y que puedan hacerlo utilizando su dispositivo predilecto!

Consolidación y reconocimiento de marca
Gracias a la consistencia del contenido y el diseño de tu sitio web en todos los dispositivos, tu marca se transforma en única y distintiva.
Si tienes claro qué es el diseño responsivo, sabrás que es la mejor forma de deleitar a tus clientes potenciales y que tendrás una gran ventaja sobre aquellos negocios que no consideran este enfoque para sus sitios webs. Esto hace que tu marca se destaque y consolide su presencia en línea.
Páginas web responsivas: elementos y características
Para lograr un diseño que brinde una buena experiencia en pantallas de todos los tamaños, es necesario trabajar sobre los siguientes elementos:
- Diseño: el principio es simple, en responsive cada elemento ocupa el mismo porcentaje de espacio. Esto hace que el tamaño de la pantalla no sea relevante ya que los componentes se van adaptando en las proporciones determinadas. La fluidez en el comportamiento del contenido es la clave.
- Imágenes y videos: los elementos visuales mantienen una proporción lógica según el dispositivo donde se muestren, permitiendo una visualización cómoda.
- Tipografías: la elección correcta del tamaño y el tipo de letra es básica para asegurar la legibilidad en cualquier dispositivo.
- Velocidad de carga: optimizar los tiempos de carga en todos los dispositivos es básico para que el diseño responsive cumpla su función y los usuarios permanezcan en la web.
- Formato horizontal o vertical: es esencial considerar que los usuarios de móviles suelen preferir el formato vertical, aunque pueden alternar entre ambos según el tipo de contenido que deseen ver.
- Usabilidad: los usuarios de móviles y tablets interactúan con las pantallas táctiles, mientras que en los ordenadores se utiliza el ratón. Por esta razón, el diseño responsive se ocupa de adaptar los menús, botones, etc. para ofrecer una buena experiencia de usuario en ambos contextos.

Ejemplos de diseño responsive
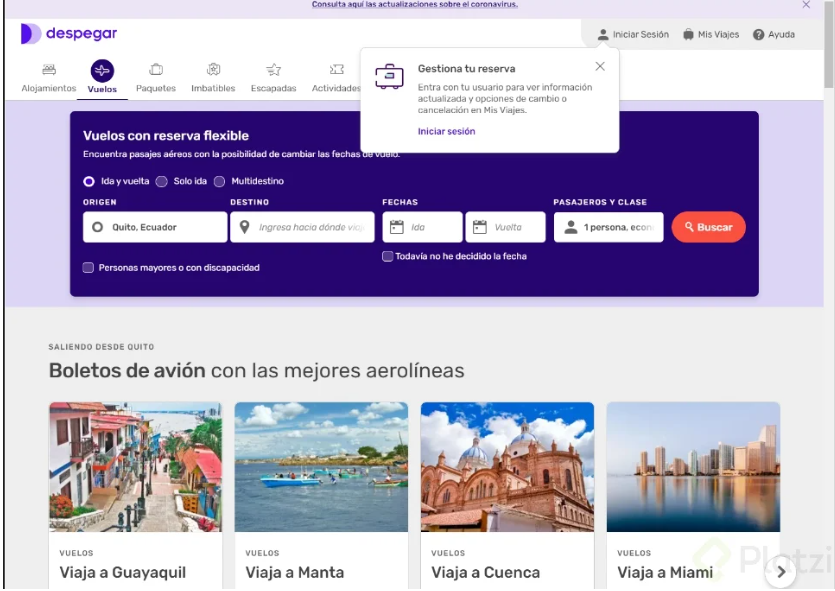
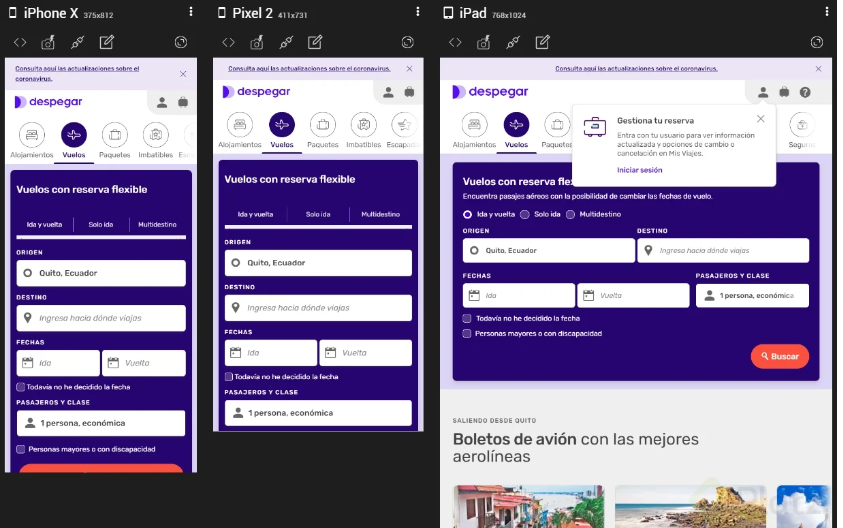
Despegar
Al cambiar de dispositivo se prioriza el contenido de búsqueda y las imágenes desaparecen o pasan a ocupar un lugar secundario.


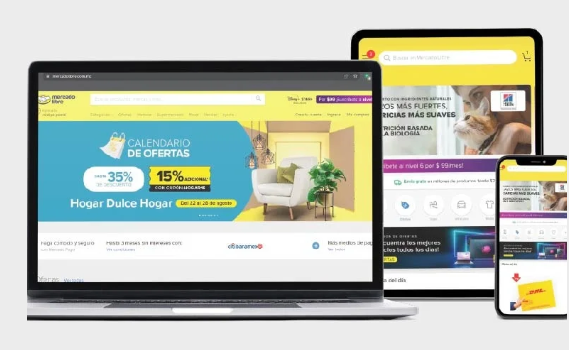
Mercado libre
El e-commerce más grande de América Latina usa el diseño responsive de forma muy eficiente. Cada versión es rápida y siempre deja a la vista los puntos de contacto más importantes para el usuario.

Diseño web responsive: ¿qué tenemos en cuenta?

Los diseñadores saben que este enfoque ya no es una opción y que en la creación de las webs lo tienen que aplicar para lograr un producto final atractivo y que no tenga fricciones en su navegabilidad.
Por ello, los expertos de Seonet trabajan en el diseño responsive siguiendo estas mejores prácticas:
- Móvil primero o mobile first: esto implica dejar gráficos e imágenes complejas para la versión de escritorio y crear objetivos de toque amigables para el uso táctil.
- Jerarquía visual: priorizar y ocultar el contenido para adaptarse a los contextos de uso de los usuarios.
- Minimalismo como premisa del diseño responsivo: utilizar sólo los recursos necesarios para cada funcionalidad.
- Favorecer la accesibilidad: usar tamaños de fuente/estilos que faciliten la visual de los contenidos.
En conclusión, el diseño responsivo es robusto y amigable con los usuarios, además de ayudar al SEO y tener un bajo coste de implementación.
Si quieres aprovechar todas estas ventajas y aún no tienes un sitio con diseño responsive ¡Contáctanos! No importa en qué parte del mundo estés, tu ecommerce o tu sitio web, tienen que verse impecables en cualquier dispositivo móvil, ¡y en cualquier lugar del mundo!
- Friedman, V. (2018) Responsive Web Design: What It Is And How To Use It — Smashing Magazine. Smashing Magazine.
- Gaubys, J.. (2024). What Percentage of Internet Traffic Is Mobile? [Jul ’24 Upd]. Oberlo.
- González, F.. (2021). La Historia del Diseño Web Responsive | Fundamentos. YouTube Video.
- Google for Developers (2023). Diseños adaptables: cómo aprovechar las posibilidades que ofrecen las consultas de medios | Blog del Centro de la Búsqueda de Google. Google for Developers.
- Google Support (2019) Descripción general del diseño adaptable – Ayuda de Google Web Designer. Google.com.
- Interaction Design Foundation – IxDF.(2016) What is Responsive Design? . The Interaction Design Foundation.
- Kenny, J. (2024). Mobile Website Design Best Practices In 2024. Forbes.
- Mejía, A. (2023). Experiencia de usuario: ¿Qué es y qué hace un diseñador UX? | Blog UVM. Blog.uvm.mx.
- Mozilla (2023) Diseño receptivo – Aprende desarrollo web | MDN. MDN Web Docs.
- Spero, J. (2017) How to make every mobile moment a brand-builder. Think with Google.
- Statista (2020) Forecast number of mobile users worldwide 2020-2025 | Statista. Statista.
- Statista (2024) Comercio electrónico: dispositivos más utilizados | Statista. Statista.
- ThinkwithGoogle. (2018). Equity Data 07. Think With Google.
