En el entorno digital, la forma de organizar el contenido de una página web es con el uso de etiquetas HTML. En el caso de los encabezados se usan las tags h1, h2, h3, incluso hasta h6.
Los encabezados ayudan a los usuarios a leer el texto y a los motores de búsqueda a entender cuál es el tema principal de una página web. ¿Lo sabías?
¿Qué son las etiquetas de encabezados?
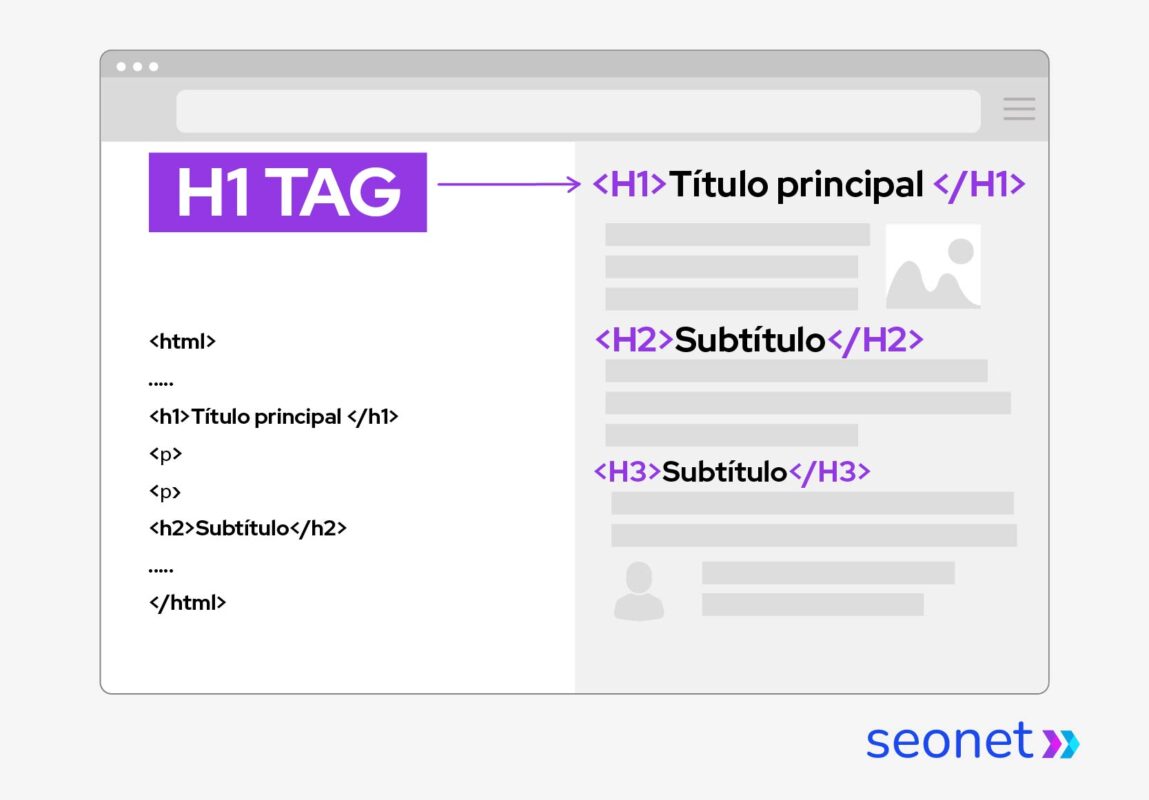
Las etiquetas de encabezado HTML se usan para marcar los títulos (headings) y subtítulos del contenido de una página web. Aunque no existe un número fijo, lo más común es que los encontremos desde el h1 al h6.
Aunque su forma de uso es simple, estas etiquetas suelen ser mal utilizadas y no se les asigna la función que realmente tienen. Esto es un gran error, dado que la estructura de encabezados influye de forma directa en dos factores que hacen al éxito de tu sitio web: el SEO y la experiencia de usuario.
¿Qué es h1?
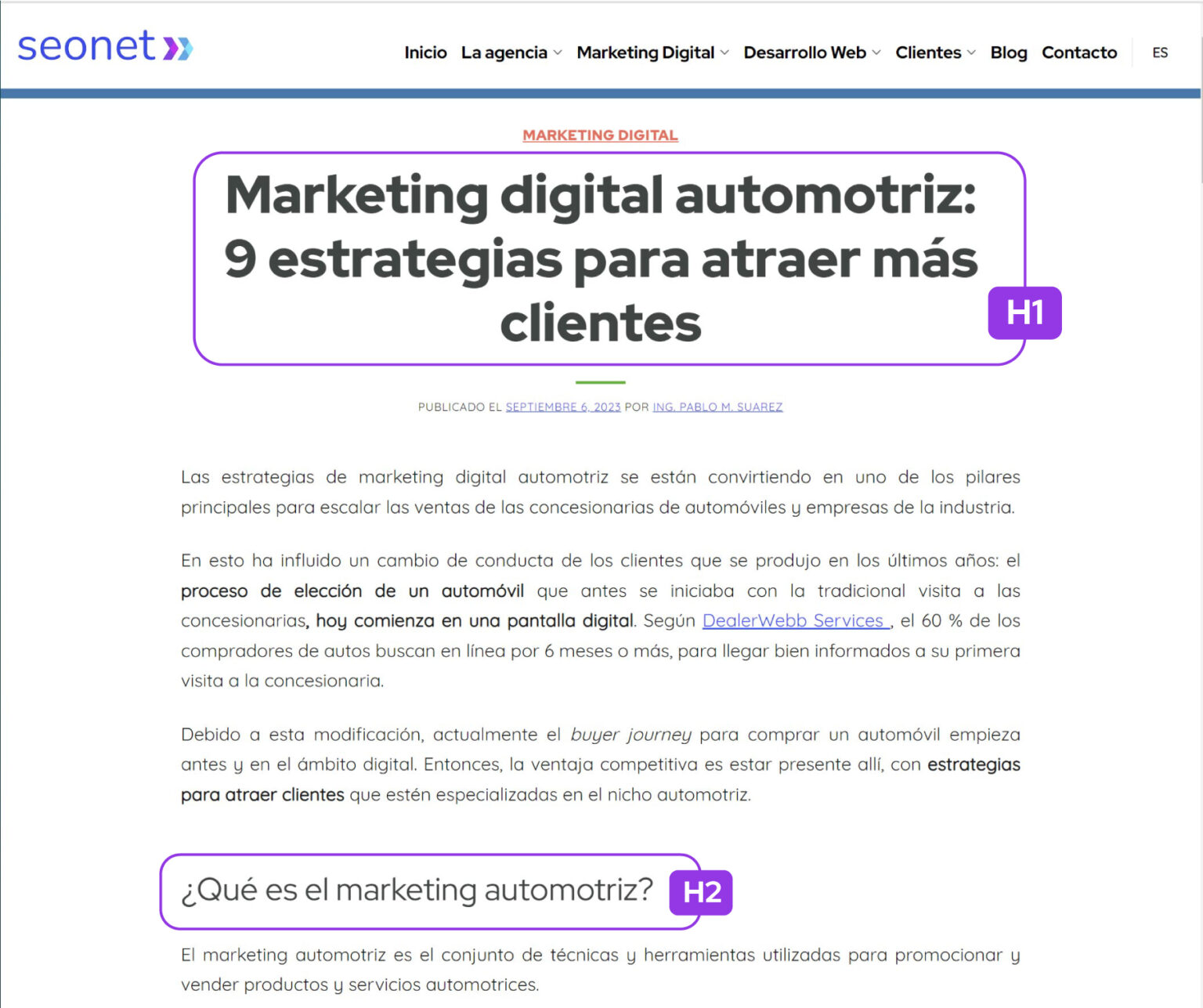
La etiqueta o tag h1 es la que se asigna al título principal de una página. No hay que confundirla con la etiqueta Meta Title que indica el título del sitio web y es el que aparece en las SERPS y en la pestaña del navegador. Esta última se encuentra más orientada al SEO, mientras el h1 es más importante para el usuario.
Otras características del h1 son:
- Debe aparecer lo más arriba posible de la página que es donde las personas comienzan a leer.
- Cada página debe tener sólo un h1.
- No tiene que tener enlaces hacia otro contenido.
- Contiene la palabra clave principal, lo más a la izquierda posible. Si es al principio, mejor.
- Tiene que ser corto y dejar claro cuál es el tema del contenido.
- No lleva puntos, debe tener información completa, en una sola idea.
- Debe estar optimizado para SEO.
- Puede aparecer en las SERPS, si Google lo considera más valioso y representativo que el metatitle.
¿Qué es h2?
La etiqueta o tag h2 se utiliza para marcar los subtítulos de una publicación en una página web. Si haces una analogía con un libro, los h2 serían los capítulos.
Los h2 se caracterizan por:
- Estar subordinados al h1.
- No tener una cantidad mínima ni máxima, puede haber varios h2 por página.
- Describir en pocas palabras el contenido que está en los párrafos a continuación.
- Incluir en su redacción palabras clave semánticas que completen el sentido del texto.
«Recuerde, Google escaneará el HTML de las etiquetas de encabezado para decirle a los navegadores web de qué trata su página, por lo que es importante revisarlas y ver si sus encabezados en HTML están formateados correctamente.» Fuente: Hubspot
¿Qué es h3, h4 y más?
Las etiquetas o tag h3 se organizan por debajo del h2, indicando subtemas. Es importante prestar atención a la jerarquía de títulos: Primero el h1, luego las secciones con h2 y dentro de éstas las subsecciones con h3. No puede haber h3, si no existe un h2 que lo contenga.
El mismo orden lógico se debe seguir a medida que agregamos contenido subordinado al h3, que lo indicamos como h4, y así sucesivamente.
¿Por qué son importantes las etiquetas <h>?
Los h1, h2, h3 y más, te ofrecen un panorama completo del contenido de la página. Incluso si eliminas todos los párrafos y dejas solo los headings, sabrás de qué trata el contenido.
Pero además de esta cualidad, son importantes por las siguientes razones:
Mejoran la accesibilidad
Los encabezados h1, h2, h3, etc, indicados en HTML, son accesibles para los lectores de pantalla, por lo tanto, facilitan la navegabilidad de los sitios para personas con discapacidad visual. ¡Mejor accesibilidad y navegabilidad son importantes para el posicionamiento SEO!
«Los encabezados comunican la organización del contenido en la página. Los navegadores web, complementos y tecnologías de asistencia pueden usarlos para proporcionar navegación en la página.» Fuente: Web Accessibility Initiative (WAI).
Influyen positivamente en el SEO
Aunque los encabezados por sí solos no son un factor de posicionamiento determinante, su uso correcto aporta para tener textos de más calidad y para que las personas encuentren más fácilmente lo que buscan. Ambos aspectos sí pueden influir de manera significativa en el SEO de tu sitio.
Buenas prácticas para escribir tus encabezados
Las etiquetas de encabezado HTML se agregan en el código o aparecen en los gestores de contenido de forma ordenada y con un tamaño decreciente de <h1> a <h6>, aunque en general se utiliza hasta el <h4>.
Para escribirlos y estructurarlos de manera correcta, sigue estas prácticas:
- Usar títulos descriptivos para ayudar al usuario a navegar por tu página.
- Independientemente de la jerarquía, procurar siempre redactar títulos únicos.
- Escribir títulos que presenten el propósito principal del contenido.
- No colocar enlaces en los títulos. Según Google, «puede confundirse fácilmente como un estilo aplicado a un encabezado en lugar de un enlace.»
- Evitar el uso del gerundio para títulos ya que aumentan el recuento de caracteres. Por ejemplo, prefiere «Crear», en vez de «Creando» para contenidos sobre tareas, o «Migración», en vez de «Migrando» para contenidos conceptuales.
- Si es posible, no repetir el título SEO (tag Title) en un encabezado de la página.
- Respetar los niveles de la jerarquía de encabezado. Por ejemplo, un <h3> solo se coloca debajo de un <h2>.
Ejemplo correcto (h2 luego del h1):
<h1> ¿Cómo viajar barato a Mar del Plata? </h1>
<p> párrafo
<h2> Costos estimados para viajar a Mar del Plata </h2>
Ejemplo incorrecto (h3 luego del h1, sin pasar por el h2):
<h1> ¿Cómo viajar barato a Mar del Plata? </h1>
<p> párrafo
<h3> Costos estimados para viajar a Mar del Plata </h3>
Ejemplo de una estructura h1, h2, h3 completa
En una publicación de blog sobre «zapatillas de running», esta podría ser la estructura de encabezados:
H1: Zapatillas de running: ¿cómo elegir las mejores para ti?
- H2: ¿Qué tener en cuenta al elegir las zapatillas de running?
- H3: Tipo de pisada
- H3: Terreno donde corres
- H3: Comodidad y ajuste
- H3: Amortiguación y soporte
- H3: Durabilidad y calidad
- H3: Materiales y tecnología de las zapatillas
- H3: Estilo y preferencias personales
- H3: Presupuesto y marca
- H2: ¿Dónde deberías comprar tus zapatillas de running?
- H3: Los diez mejores sitios web de venta de zapatillas
- H3: Nuestras tiendas locales favoritas
Este es un excelente ejemplo de cómo los encabezados deben estructurarse en un artículo de longitud media, con los h2 encabezando secciones y los h3 como subsecciones. Si deseas entrar en más detalles, también puedes usar etiquetas H4 y crear secciones de nivel inferior a los h3, siempre respetando las jerarquías.
Para resumir, te dejamos este video. Activa los subtítulos en español:
Fuentes de información consultadas:
- Google for Developers (2024). Headings and titles. Google.com
- Carmicheal, K. (2021). Header Tags: What They Are and How to Use Them. Hubspot.com.
- Cunningham, C. (2021). How to improve the accessibility of your website. Yoast.
- García-Amaya, D. (2023). Todo sobre la etiqueta H1 en SEO | ¿Qué es y para Qué se utiliza? .YouTube Video
- MDN Web Docs (2014) Elementos títulos – HTML: Lenguaje de etiquetas de hipertexto | MDN. MDN Web Docs.
- UNAM (2020). Guía Técnica – Encabezados h | Visibilidad Web UNAM. Unam.mx.
- van de Rakt, M. (2018). What’s the difference between an H1 heading and the SEO title? Yoast.
- WAI. (2017). Headings. Web Accessibility Initiative (WAI).
- W3Schools.com. (2024). Headings. W3schools.com.
- Xara. (2023). SEO: Structure Your Page’s Content & Headings | Xara [YouTube Video]. In YouTube.