La palabra footer pertenece originariamente al mundo de la impresión y significa pie de página, pero hoy te explicaremos qué es el footer en una página web y cómo puedes usarlo para mejorar la experiencia de los visitantes a tu sitio.
A simple vista, un footer es el final del sitio web, pero si lo aprovechas, puede ser un punto de partida para guiar al usuario y que encuentre mucha más información sobre tu negocio.
¡Vamos a definir qué es el footer y a darte más detalles para que puedas aprovecharlo en tu negocio digital!
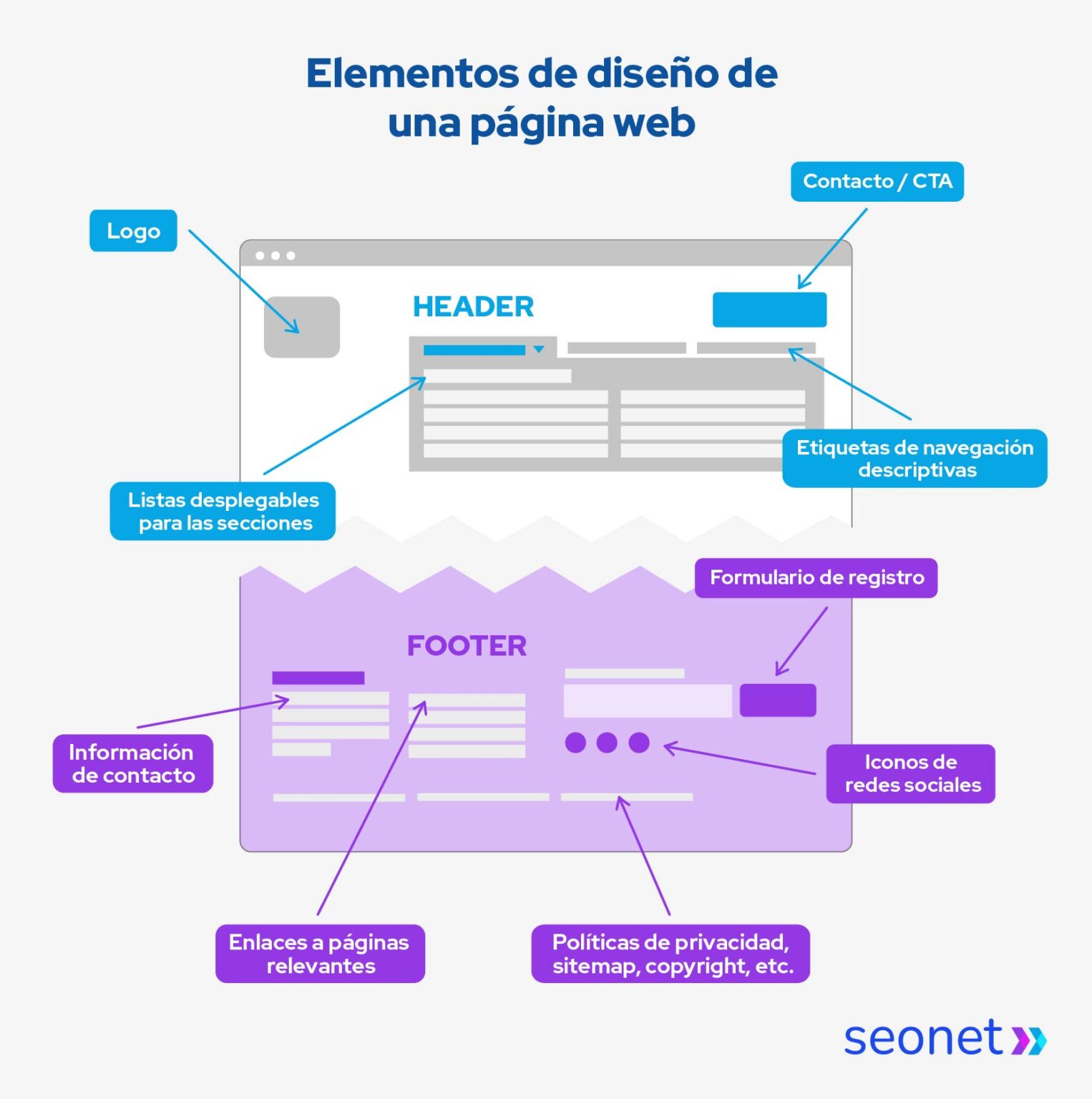
¿Qué es el footer?
Un footer o pie de página es una sección ubicada en la parte inferior de un documento o sitio web. Es un espacio donde se proporciona información adicional y contextual importante como datos de contacto, enlaces de navegación, avisos de derechos de autor y otros detalles relevantes. Los pies de página los puedes encontrar en diversos medios como sitios web, correos electrónicos, newsletters y presentaciones.
En el caso de un sitio web, el footer suele tener datos como los términos de servicio, las políticas de privacidad, enlaces para facilitar la navegación, links a redes sociales y otros detalles. Todos los elementos de un pie de página ayudan a los usuarios a interactuar con el sitio web, encontrar recursos adicionales y mejorar la experiencia al visitar el sitio.
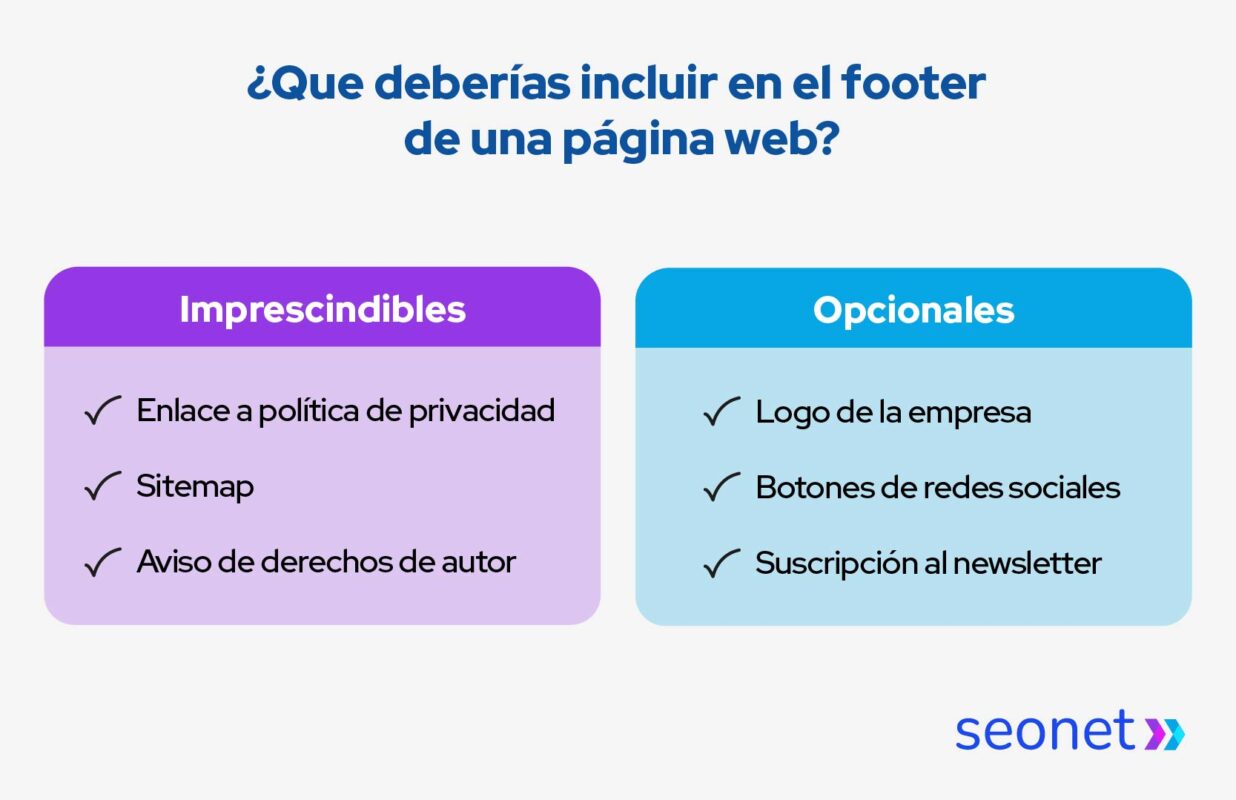
¿Qué poner en el footer de una web?
Si bien el footer es un espacio abierto a la creatividad y no tiene reglas fijas para su diseño, lo ideal es que se destaque, sin invadir. Para ello, elige una tipografía más pequeña que la de la página y un color representativo de tu marca para que se amalgame y sea parte del diseño integral.
Una vez definida la visual, elige los elementos que vas a colocar en el footer. Aquí te dejamos una lista con los más recomendables:
Aviso de derechos de autor / Marca registrada
El propósito de este aviso es simple: disuadir a cualquiera de copiar una imagen, animación, párrafo o intentar robar contenido de tu sitio web.
«Como mínimo, debe colocar un aviso de derechos de autor en la página de inicio (generalmente en la parte inferior, conocida como «pie de página»). Este único aviso cubre todo el sitio, pero es una buena práctica incluir el aviso en cada página.» Fuente: Nolo.com
Política de privacidad
Si en tu sitio web estás recopilando datos personales de los usuarios, como direcciones de correo electrónico o información de pago, tienes que publicar una política de privacidad legalmente compatible con tu industria y jurisdicción.
Además tienes que garantizar que esta política sea de fácil acceso y para esto, la mejor práctica es poner un enlace a tu política de privacidad en el footer de tu sitio web.
Mapa del sitio
Un enlace «Mapa del sitio» en un pie de página se refiere a una página o un archivo que proporciona una visión general de la estructura y navegación del sitio web. Enumera todas las páginas y secciones disponibles, organizadas jerárquicamente. El mapa del sitio ayuda a los usuarios a comprender el contenido y navegar fácilmente por el sitio web.
Logotipo
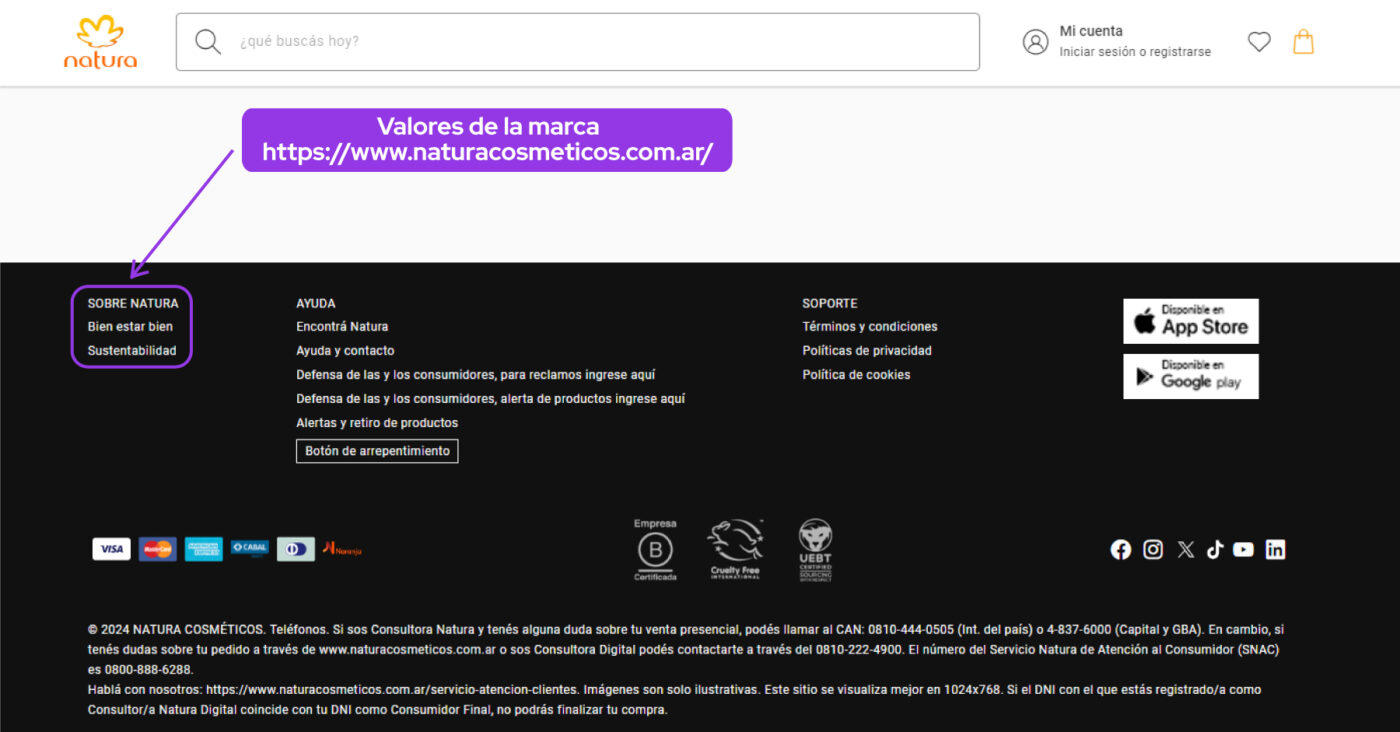
Los footers son un gran lugar para reforzar la identidad de marca y usar la creatividad. Podrías incluir tu logotipo con otros colores y presentarlo de una manera diferente que en su encabezado. También es posible aquí agregar una declaración de misión o los valores de la marca debajo del logotipo y el visitante tendría una idea de lo que hace la compañía, incluso si no leyeran la página “Acerca de”.
Información de contacto
Los footer son los espacios por excelencia para poner tus datos de contacto como el correo electrónico comercial, número de teléfono o dirección postal, o un enlace que lo lleve a un formulario de contacto.
Iconos de redes sociales
Incluir enlaces a las rrss de la empresa en el pie de página se considera una buena práctica ya que es una manera fácil de hacer crecer tu audiencia y consolidar la presencia de tu negocio en las redes sociales.
Según Orbit Media Studios, el 13% de los sitios web tienen iconos de redes sociales en el encabezado, lo que no se considera una buena idea ya que les estás dando a los usuarios una vía de salida, antes que comiencen a ver tus productos. Esto es especialmente importante en los sitios de empresas B2B donde la recomendación de los especialistas es: «Elimina los iconos sociales de tu encabezado. Colócalos en la parte inferior de la jerarquía visual, abajo en el pie de página.»
Llamado a la acción
Una llamada a la acción más puede ser justo lo que le hace falta al usuario para decidirse a hacer clic. ¡Después de todo, han llegado hasta el fondo de tu sitio!
Puedes incluir un CTA claro, por ejemplo, suscribirse a un newsletter, descargar un e-book, solicitar una prueba o programar una demostración, entre otras.
Formulario de registro por correo electrónico
Si un visitante se ha desplazado hasta la parte inferior de tu página web es un candidato que probablemente esté dispuesto a completar un formulario con su correo. El footer brinda una gran oportunidad para aumentar los suscriptores y ampliar tu base de datos.
Enlaces boilerplate
Los enlaces de pie de página, también llamados enlaces de boilerplate proporcionan acceso a secciones esenciales y se repiten en casi todas las páginas de la web. Algunas opciones comunes de este tipo de enlaces son:
- Sobre Nosotros
- Información de contacto
- Ubicaciones
- Términos de Uso
Otros elementos que se pueden incluir en el footer
Además de los mencionados y según el tipo de empresa, se pueden agregar:
- Opiniones de clientes
- Premios y certificaciones
- Tareas secundarias: enlaces de empleo, acceso a recursos, etc.
- Marcas dentro de la empresa
- Ubicación en Google Maps
Errores comunes que debes evitar al crear footers
Al crear el footer de un sitio web, es importante evitar ciertos errores comunes que pueden afectar la usabilidad, el SEO y la experiencia general del usuario. Aquí algunos de los problemas más frecuentes:
- Sobrecargar el footer con demasiada información.
- No actualizar la información.
- No tener un diseño de footer responsive.
- Usar enlaces boilerplate irrelevantes.
- No establecer una jerarquía visual clara.
- Incluir redes sociales que no usas.
- Falta de CTA (Call to Action).
- No aprovechar el espacio del footer.
3 ejemplos de footers de página web
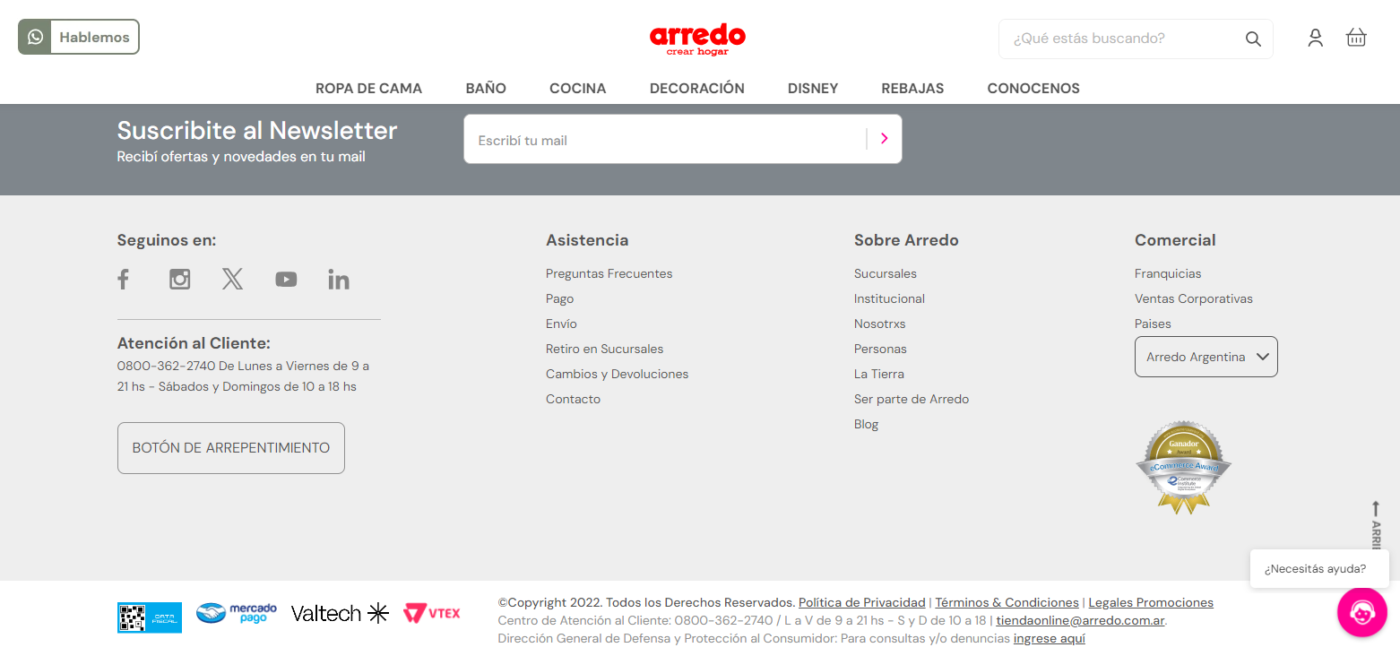
Arredo (Argentina)
El footer de Arredo se distingue por su diseño minimalista, simple y funcional. Todos los enlaces llevan a otras secciones que brindan más información sobre temas específicos. Además, agrega como extra el Botón de Arrepentimiento y un enlace hacia el sitio oficial de Defensa del Consumidor, estos dos elementos son ilustrativos del alto nivel de confianza que la marca tiene en sus productos y servicios.
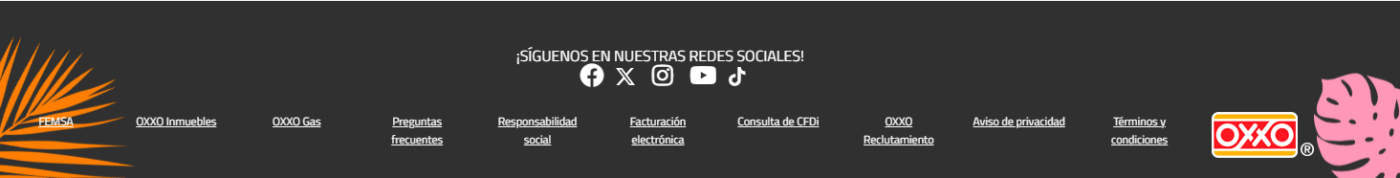
Oxxo (México)
El footer del sitio web de OXXO está diseñado para ser accesible y fácil de entender, en un estilo completamente alineado con la identidad visual de la marca. Se presenta como una barra horizontal ubicada en la parte inferior de todas las páginas del sitio, asegurando que los visitantes tengan acceso constante a información clave, sin importar en qué sección se encuentren.
Tejidos Roca (España)
Un pie de página que apuesta a un diseño diferente siguiendo el estilo de toda la página y dando una sensación de continuidad, sin que falte ninguna información de utilidad para el usuario.
Aprovecha toda tu web para el marketing y el SEO ¡incluyendo el footer!
Aunque los sitios webs reciben la mayoría de las visualizaciones en la parte superior de las páginas, es muy probable que las personas se desplacen hacia el pie de página, si tienen una razón para hacerlo.
Dale a los visitantes buenas razones para visitar y utilizar los enlaces y la información del footer de tu web. Para esto, apuesta por un diseño accesible y fácil de entender. ¡En Seonet te lo garantizamos!
Somos una agencia con alcance internacional y clientes de diversas industrias a los que acompañamos en el diseño y ejecución de estrategias de marketing desde hace años.
¿Quieres sumarte y potenciar tu página web completa? ¡Contáctanos hoy y muy pronto estaremos trabajando juntos para potenciar tu éxito digital!
Fuentes de información consultadas:
- Bonderud, D. (2024). Website Footers: Best Design Practices & 24 Top Examples. Hubspot.com; HubSpot.
- Crestodina, A. (2021) .Web Design Standards vs. Website Best Practices: Our Review of 500 Sites [NEW RESEARCH] | Orbit Media Studios. Orbit Media Studios.
- Fessenden, T. (2019). Footers 101: Design Patterns and When to Use Each. Nielsen Norman Group.
- Fessenden, T. (2018). Scrolling and Attention. Nielsen Norman Group.
- Fishman, S. (2011). When Do You Need a Copyright Notice on Websites (And Where Do You Place It)? Www.nolo.com; Nolo.
- Lenovo (2021) What is a Footer? How is it Different from a Header? | Lenovo US. Lenovo.com.
- Mailchimp (2023) Ejemplos de diseño para pie de página web | Mailchimp. (2023). Mailchimp.
- Monus, A. (2019). Cómo crear un pie de página pegajoso, multinivel y responsivo con Flexbox. Web Design Envato Tuts+; Envato Tuts.
- The Website Architect. (2021). Everything About: Footers In Web Design [YouTube Video]. In YouTube.